Šį kartą apie specialius kodus. Jie naudojami apžvalgose, naujienose, diskusijose. Papasakosiu kaip su jais elgtis ir ką jie daro.
Šis straipsnis pažintinis kaip ir keletas kitų: “Apie apžvalgas“ ir “Apie naujienas“.
1. Kas yra kodai?
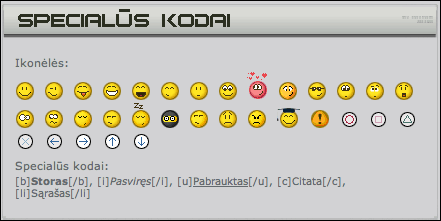
Kaip ir dauguma šiuolaikinių tinklalapių, Games.lt naudoja specialius kodus, dar kitaip vadinamus kaip bbCode. Daugumą šių kodų galima rasti diskusijose ar komentaruose rašant žinutę (žr. piešinį).

2. Kas yra šypsenėlių floodas?
Daugiau kaip 3 iš eilės šypsenėlės arba kiti grafiniai ženklai, vadinami šypsenėlių flood‘u (pavyzdys yra raudonai apibrauktas piešinėlyje). Todėl nepersistenkite.

Už šį prasižengimą gręsią įspėjimas už flood‘inimą.
3. Išoriniai ir vidiniai adresai
Egzistuoja išoriniai, bei vidiniai interneto adresai. Išoriniai adresai gali būti prieinami iš bet kur. Tuo tarpu vidiniai tik iš tam tikrų vietų. Norint, kad paveikslėlis matytųsi arba visiems nuoroda veiktų, reikia naudotis koduose tik išoriniais adresais.
Vidiniai adresai dažniausiai prasideda taip:
[li]http://localhost/[/li][li]ftp://[/li][li]http://10.x.x.x/ (kur x bet koks skaičius)[/li][li] http://192.168.x.x/ (kur x bet koks skaičius)[/li][li]file://[/li]
4. Paveiksliukai

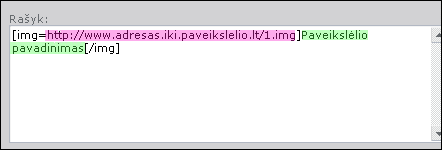
Norint į žinutę įterpti paveikslėlį, reikia pasinaudoti specialiu kodu. Kaip šis kodas atrodo, galima pamatyti aukščiau esančiame paveiksliuke. Jame rožine spalva pabrauktas tekstas tai kelias iki paveiksliuko. Šią vietą norint įterpti paveiksliuką yra svarbiausia pasikeisti pagal save, nes kitaip gali nesimatyti arba matytis visai nereikalingas paveiksliukas. Tekstas žaliame fone – tai paveiksliuko pavadinimas. Galima jo ir nerašyti. Parašius, jis bus rodomas po paveiksliuku mažomis raidėmis.
4.1 Palaikomi paveikslėliai
Nors tai priklauso nuo naršyklės… bet patariame talpinti paveikslėlius išsaugotus JPEG, GIF, arba PNG formatu.
Trumpai apie formatus:
* JPEG formatas labiausiai tinka nuotraukoms. Išsaugant paveikslėlius šiuo formatu yra prarandama dalis informacijos.
* PNG formato paveikslėlio dydis nors yra didžiausias, tačiau suteikiama ir geriausia kokybė. Šis formatas palaiko permatomumą.
* GIF tinka paveikslėliams, kurie turi iki 256 spalvų. Šis formatas palaiko animaciją, bei permatomumą.
4.2 Paveiksliuko pločio įtaka jo vaizdavimui
Paveiksliukai, kurių plotis yra didesnis kaip 440px gali iškraipyti tinklalapio dizainą. O kitiems gali tapti sunku suprasti, ką tu norėjai parodyti. Todėl pirmiausia reikėtų sumažinti didelius paveiksliukus, kad jų plotis neviršytų 440px. Kaip tai padaryti galima sužinoti 4.2 punkte.
Mažesni paveikslėliai yra lygiuojami į dešinįjį kraštą. Tai reiškia, kad jie bus toje pusėje. O jei šalia yra koks nors tekstas, jis išsidėstys aplink paveikslėlį.
4.3 Kaip patikrinti nuotraukos dydi?
Naudojant „Windows XP“ susirandate nuotrauką. Paspaudžiate su kairiuoju klavišu ant nuotraukos ir kairėje Details vietoje turi būti parašyta koks nuotraukos dydis.

[/img]
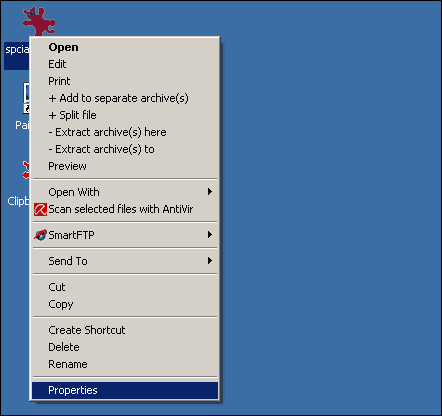
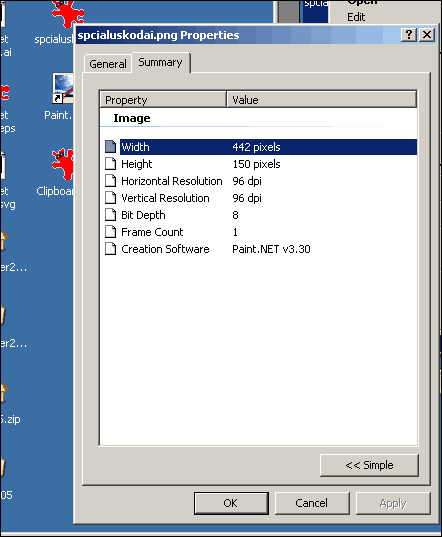
Taip pat galima ant paveikslėlio paspausti dešinį pelės klavišą ir pasirinkti Properties. Iššokusiame dialogo lange nueiti į Summary skiltį.


Kitose šiuolaikinėse grafinėse operacinėse sistemose irgi galima panašiai sužinoti..
4.4 Paveikslėlio dydžio keitimas
Norint keisti dydžius, yra du variantai: galima naudoti paveikslėlių redagavimo/peržiūros programas arba specialius internetinius puslapius. Kurį būdą rinktis? Viskas priklauso nuo situacijos, bei tavęs pačio! 🙂
Kadangi abiem atvejais gali būti dar daug mažesnių variantų, šį kartą apsiribosiu dvejais, aprašytais 4.4.1 ir 4.4.2 punktuose.
4.4.1 Paveikslėlio dydžio keitimas su „Gimp“ programa
Jei neturime „Gimp“, galime atsiųsti naujausią versiją iš oficialaus tinklalapio. Na, o atsisiuntus belieka tik įdiegti… 🙂
Atidarome reikalingą paveikslėlį (pasirenkame „Failas“->„Atidaryti…“ ir atsidariusiame lange pasirenkame reikalingą failą).

[/img]
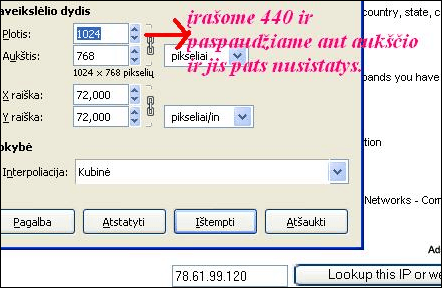
Pasirenkame „Paveikslėlis”->„Keisti paveisklėlio dydį…” menių punktą. Atsidariusiame dialogo lange nurodome paveikslėlio maksimalų plotį ir, jei šalia esanti dydžių laukelio grandinėlė sujungta, aukštis bus paskaičiuotas automatiškai (pačiam keisti šio paveikslėlio matmens nereikės).


[/img]
4.4.2 Paveikslėlio dydžio keitimas su „ShrinkPictures.com“ tinklalapiu
Šis būdas kai kam gali pasirodyti šiek tiek sudėtingesnis, bet nereikia siųstis programų.
Nueinate į http://www.shrinkpictures.com/ tinklalapį.
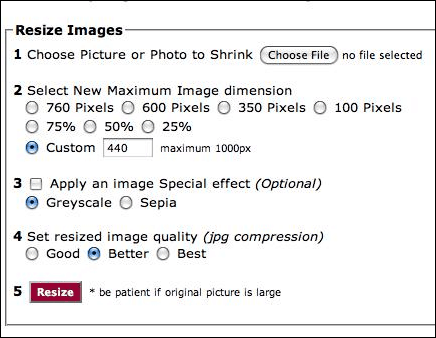
Pasirodžiusioje formoje pasirenkame paveiksliuką, kurio dydį norėsime keisti (1 formos punktas) ir pažymime Custom ir nurodome šalia esančiame laukelyje laukelyje 440 reikšmę (2 formos punktas). Spaudžiame Resize ir palaukiame kol bus pakeistas paveikslėlio dydis.

.
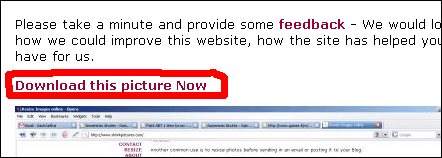
Spaudžiame Download this picture now, jei norime atsiųsti paveikslėlį…

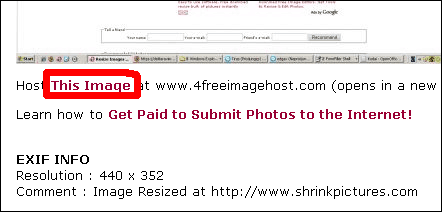
… arba This Image nuorodą, jei norime paveikslėly iškarto patalpinti internete (beliks patalpinto paveikslėlio nuorodą į paveikslėlio kodą įdėti).

4.5 Paveiksliuko nuorodos gavimas/patalpinimas
Kad būtų galima gauti paveiksliukų adresus, reikalingus paveikslėlių kodui, reikia juos patalpinti kur nors internete. Kur talpinti? Galima talpinti tiek specialiuose paveikslėlių talpyklose, tiek nuosavame, kokiame nors nemokamame ar nuomojamame interneto svetainių serveryje.
Kadangi talpinimas specialiuose paveikslėlių saugyklose yra pats paprasčiausias tam skirtas būdas, supažindinsiu kaip tai galima padaryti su iPix paveikslėlių saugykla.
4.5.1 Paveikslėlio talpinimas su iPix.lt
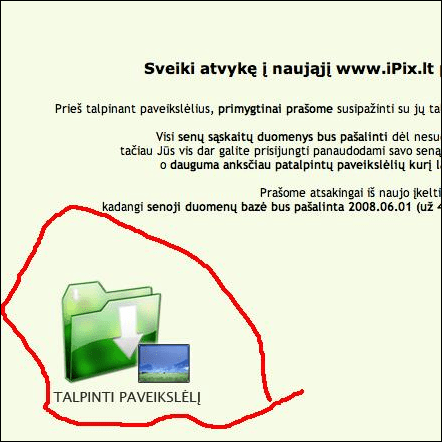
Nueinat į http://www.ipix.lt ir spaudžiate „Talpinti paveikslėlį“

Pasirenkame failą. Visus kitus laukus galime palikti kaip yra ir spaudžiate „Talpinti“. Jei turite daugiau paveikslėlių, kuriuos norite patalpinti, spaudžiate „Talpinti daugiau“ ir tą patį pakartojate.

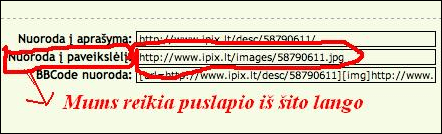
Paspaudus „Talpinti“ mygtuką išmeta lentele su adresais. Kuris adresas reikalingas? Žvilgtelkite į žemiau esančia nuotrauką!

Gautą adresą įrašome žinutėje, pvz.:

[/img]
Ir gaunasi:
4.6 Kaip padaryti, kad šalia mažų paveikslėlių nebūtų rodomas joks tekstas?
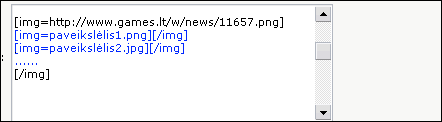
Nors specialaus nustatymo, ar kodo tam nėra, tačiau galima pasinaudoti šiuo būdu: visus paveikslėlius sudėti į kodo, kuris pateiktas žemiau esančiame paveiksliuke, mėlyno teksto vietą.

5. Sąrašai
Sąrašai – tai tekstas, prie kurio kiekvienos naujos pastraipos yra specialus simbolis.
Kodo panaudojimo pavyzdys:

[/img]
Rezultatas:
6. Nuorodos
Na, nepamirškite daug kam reikia ir puslapių kodo. Turbūt daug kas pastebėjo (jei skaitėt straipsnį apie naujienas) turėjote pastebėti, kad keli žodžiai išsiskiria spalva iš kitų. Kodėl? Gal tai spalvų kodas? Ne tai nuoroda!
Pvz. noriu parodyti koks mano kurtas puslapis. Tai ir rašau:

[/img]
Ir gaunasi:
Tai paprastas gana dažnokai naudojamas kodas.
7. Teksto formatavimas
Na, kadangi jau aukščiau užsiminiau apie teksto formatavimą, tai čia išsamiau paaiškinsiu.
Yra Paryškintasis, Pasvirasis ir Pabrauktasis (angliškai jie vadinasi Bold, Italic ir Underline):
* Bold naudojamas pavadinimams, kad ir šito straipsnio. Pavadinimai yra paryškinti.
* Italic galima naudoti kam nori. Arba citavimui, arba apie straipsnį kitaip sakant daug kur naudojamas.
* Underline pasitaiko retokai. Jei naudojamas tai pabrėžimui arba išskiriant žodį iš kitų.
Citavimas dažniausiai matomas kai atsakinėji į kokią nors žinutę:
O kodas:

[/img]
Tai pat šis kodas naudojamas, jei norim pacituoti, kurį nors kita žmogų.
8. Kodų jungimas
Kodus galima jungti. Pvz. sujungus Bold, Italic ir Underline gautume štai ką.
Jungiant kodus svarbu, juos uždaryti ta pačia tvarka kaip buvo atidaryti.

[/img]



20 Komentarai
GHOST_LT
Pagirtina, neblogai padirbejai ir manau tikrai pravers. TAip ir toliau (!)
ps3savininkas
Jo, labai naudinga informacija, gerai padirbeta!
Son_Goku
jei neklystu tai jau seniau toks buvo, jei klystu sorry
Wolfy
man tai tikrai del paveiksleliu praversB)
edgax
Na atrodo, kad buvo. Man tas pats su failais. Tai is tiesu buvo DUK, kuris su laiku isnyks.
freeDom21
Dėkui, pravertė info
Kasuga
egzistuoja [off] ir [spoil] funkcijos?
KashioraS
Neblogai padirbėta, bet vis dėl to man užkliuvo tie raudoni apvedimai 🙂 Na , galėjai ir su „eclipse“ ar kaip kitaip apibrėžt… Na nieko. +rep
°¤•SaiteX•¤°
ta pati lygtais galima rasti ir PC Klube 🙂
edgax
To KashioraS Aciu
To Kasuga As apie tokius kodus nezinau, jei tu zinai kaip rasosi gali pasiekspermentuoti.
To °¤•SaiteX•¤° Taip, bet DUK bus pašalinta ir atsiras tik nuorodos i tokius straipsnius. Nes DUK buvo labai nepatogu. O cia dar ir papildyta 🙂
To JellyFish pirma perskaitome komentarus visus tada sakom. Kartoju dar karta FAQ arba DUK(kaip graziau jums skamba) nebeliks. Ten buvo nepatogu, ir labai trumpai parasyta. Didzioji dalis info pasenusi. Jei netiki kad nebeliks paklausk kokio Mek.
The_big_M
Neturi ka veikt cia net naujokai zino …
Anti-Piracy
Aciu tau.:-)Man tai tikrai pravers.
JellyFish
Viskas ko reik jau senai FAQ temoje parasyta manau 😀
jicku
Atsirado naujas klausimas: kaip įdėti video į naujieną? :-/
ElektroBoD
Ech padejo thnx 🙂
sMc
Dekui 😉
deivis791
deivis791
GoldenEagle
VSO Image Resizer gera programa paveikslėlių mažinimui:)
Chevy
Rimtai reiktų tokios pamokos…